Trước khi đi vào tìm hiểu các công cụ được sử dụng để tạo lên vùng chọn trong photoshop chúng ta cần phải hiểu rõ về vùng chọn và việc tạo vùng chọn có ý nghĩa như thế nào?
Tạo vùng chọn chính xác là vô cùng quan trọng, nó ảnh hưởng rất nhiều đến chất lượng của bức ảnh mà bạn chỉnh sửa vậy nên cần phải thật chú ý.
Khi làm việc với photoshop bạn có thể chỉnh sửa tất cả bức hình đó nhưng nếu bạn chỉ muốn sửa một phần nhất định của ảnh bạn cần phải tạo vùng chọn cho ảnh để có thể chỉnh sửa phần ảnh đó một cách chính xác nhất.
Trong photoshop có rất nhiều công cụ để tạo vùng chọn được chia làm 3 nhóm chính: Marquee tools, Quick selection tools, lasso tools.
vùng chọn được giới hạn bởi những đường net đứt khép kín nhấp nháy. Nếu bạn có trí tưởng tượng bay cao các bạn có thể hình dung các đường đó như một đàn kiến đang dic chuyển. Hình ảnh dưới đây là một ví dụ về vùng chọn
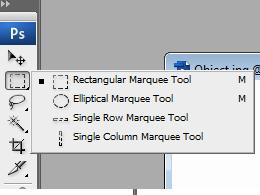
Mỗi công cụ trong photoshop đều có phím tắt để chọn nhanh. Công cụ này cũng không ngoại lệ để chọn nhanh công cụ này bạn có thể nhấn phím M. hoặc chọn giống như hình vẽ dưới đây và bạn có thể nhìn thấy được cả 4 công cụ tạo vùng chọn.
- Công cụ Marquee Tool

Click vào icon dưới

Hoặc phím M để chọn Rectangular Marquee tool. Công cụ này có chức năng tạo vùng chọn hình chữ nhật, hình vuông. Ấn chuột và kéo trên văn bản ảnh bạn sẽ thấy một hình chữ nhật với đường nét đứt xuất hiện. Nếu muốn tạo hình vuông bạn có thể 1 tay nhấn phím SHIFT một tay chọn công cụ và kéo thả, bạn sẽ được hình vuông như ý.
Hoặc bạn có thể giữ phím Space bar khi đang kéo thả nếu muốn thay đổi, di chuyển vùng chọn. Nếu giữ phím ALT và kéo chuột vùng chọn sẽ dược kéo từ trong thay vì từ góc.
dưới đây là hình ảnh ví dụ cho việc tạo vùng chọn cho một văn bản ảnh.
- Giới thiệu về Brush Tool
Brush tool giống như tên gọi của nó là cây cọ. Công cụ này có phím tắt là phím B. hoặc click vào biểu tượng icon 

Khi bạn chọn công cụ Brush tool và click chuột vào phần văn bản ảnh thì sẽ có một bảng tùy chọn hiện ra. Bảng nay cho phép chúng ta chỉnh kích thước và nét vẽ của cọ. Bạn có thể sử tăng giảm kích thước của cọ một cách nhanh chóng bằng các phím tắt “[” hoặc “]”.
Nếu ngày trước tô màu bạn sẽ không tránh khỏi việc làm lem màu ra vùng bên cạnh nhưng bây giờ thì không. Đó là nhờ vùng chọn, khi đã tạo được vùng chọn bạn, bạn có thể thoải mái di chuột khắp nơi mà không lo màu bị lem đến các phần khác. Hãy xem hình dưới đây để biết được công dụng của vùng chọn như thế nào nhé:
Nếu khi nào bạn nhỡ tay làm một hành động nào đó ví dụ như tô màu sai chẳng hạn bạn chỉ cần UNDO lại là xong. Việc này cũng rất đơn giản bạn chỉ cần chọn EDIT -> UNDO hoặc CTRL +Z nếu bạn muốn quay lại một bước , trong trường hợp bạn muốn quay lại nhiều bước chỉ cần chọn REDO hoặc CTRL +Z nhiều lần hoặc CTR + ALT +Z, có một cách khác cho bạn nhìn thấy rõ hơn các bước mình thực hiện, giả sử nếu bạn không nhớ cần quay lại bước nào thì đây là sự lựa chọn tốt nhất. Bạn vào Windows -> history sau đó bảng history hiện ra và bạn có thể xem lại tất cả quá trình bạn đã làm và nếu muốn quay lại bước nào chỉ cần bấm vào bước đó. hãy xem nhé.

- Thay đổi thêm/bớt vùng chọn
Có thể khi tạo vùng chọn bạn tạo quá nhỏ hoặc quá to, đừng vội xóa đi vì nó có cách giải quyết rất nhanh đó là bạn có thể một tay nhấn phím SHIFT và một tay dùng chuột tạo vùng chọn. Khi nhấn phím SHIFT sẽ có một dấu + xuất hiện quanh nét vẽ. Ngươc lại nếu muốn giảm vùng chọn bạn lại nhấn phím ALT và làm tương tự, sẽ có dấu – xuất hiện khi nhấn phím ALT.
Chọn công cụ Elliptical Marquee tool bằng biểu tượng hoặc bằng phím tắt M để hiển thị ra công cụ này.
Công cụ này có chức năng tương tự như Reatanggular Marquee Tool, xong nó tạo vùng chọn hình elip thay vì hình chữ nhật. Bạn cũng có thể thêm/ bớt vùng chọn và nếu muốn vẽ hình tròn bạn chỉ cần nhấn phím SHIFT và vẽ.
- Giới thiệu về Lasso tool
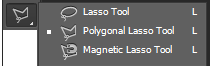
Khi làm xong muốn bỏ vùng chọn bạn chỉ cần nhấn tổ hơp phím CTRL + D. Đây là thao tác cần sử dụng nhiều nên ban cần phải ghi nhớ nếu như xác định gắn bó với công việc photoshop lâu dài. Để chọn nhanh công cụ Lasso Tool bạn cần nhấn phím L hoặc click vào biểu tượng icon sau: .
hoặc Lasso tool có 3 loại là:

Và để chuyển đổi qua lại giữa ba loại đó bạn chỉ cần nhấn SHIFT +L hoặc click chuột vào các icon trên thanh công cụ.
Dưới đây là hình ảnh của công cụ Lasso Tool, công cụ này cho phép bạn vẽ hình dạng túy ý. Khi thả chuột bạn sẽ có đươc một vùng chọn. Thế nhưng sử dụng cách này thì vùng chọn không được chính xác cho lắm nếu hình ảnh phức tạp, gấp khúc và nhiều đường cong.
Công cụ này cũng cho phép chúng ta có thể thêm/ bớt vùng chọn bằng phím SHIFT/ ALT.
- Thay Polygonal Lasso Tool
Công cụ này cho phép tạo vùng chọn bằng cách bắt theo từng nút điểm khi ta click, nếu lỡ click nút điểm bị lệc thì ấn nút Backspace để xóa nút điểm đó. Sử dụng cách này áp dụng cho những vùng chọn mà các đường của nó là đường thẳng.
Có thể kết hợp phím SHIFT để thêm vùng chọn, ALT để xóa bớt vùng chọn và phím CTRL để di chuyển vùng chọn.
- Thay Magnetic Lasso Tool
Công cụ này khá hay nó tự động bắt dính với các góc cạnh của văn bản ảnh và điều quan trọng là ảnh phải phân biệt màu rõ ràng với nền. Công cụ này thường được những các designer sử dụng nhiều.
Dưới đây là một ví dụ cho việc sử dụng công cụ Lasso tool
- Công cụ Magic Wand Tool
hình ảnh cho công cụ magic wand tool
Magic wand có nghĩa là cây đũa thần. Nó bao gồm 2 công cụ là Quick selection tool và Magic wand tool (W). Các công cụ này dùng để chọn vùng theo màu sắc. Click vào một vùng bất kì trên một văn bản ảnh, magic wand sẽ tự động chọn các vùng có màu tương tự xung quanh nó. Magic wand chọn vùng chọn nhanh hơn Quick selection tool.
để chọn nhanh công cụ magic wand tool này bạn có thể nhấn phím W hoặc nhấn vào biểu tượng icon 

Hãy nhớ sử dụng cách thêm, bớt và hủy cùng chọn bằng các phím tắt để thao tác nhanh và chuyên nghiệp hơn.
Một ví dụ cho việc sử dụng Magic Wand Tool:
- Quick selection tool.
Để chọn công cụ Quick selection tool chọn icon 
Công cụ này được giới thiệu ở phiên bản photoshop CS3. Công cụ này có chức năng tương tự như Magic wand tool. Nhưng sau này Quick selection tool được nâng cấp và và vượt trội hơn Magic wand tool. Công cụ này cũng có thể được chỉnh kích thước bằng các phím “[” hoặc “]”.

Theo mặc định Quick selection tool là thêm vào vùng chọn có sẵn, nghĩa là bạn đã có một vùng chọn trước đó. Nếu bạn nhân phím ALT thì quick selection tool sẽ căt bớt vùng chọn sẵn.
- Đảo vùng chọn
Không phải công việc nào cũng luôn đi theo chiều xuôi mà chúng ta có thể đi ngược lại. Việc đi ngược lại có thể sẽ khiến bạn làm công việc một cách nhanh hơn. Giả sử bạn muốn chọn một người để ghép sang một cảnh khác. Và để chọn được người này một cách hoàn hảo sẽ mất rất nhiều thời gian. Vậy hãy nghĩ ngay đến phương án ngược lại là bạn chọn viền ngoài trước sau đó đỏa ngược vùng chọn. Cách này vừa nhanh lại vừa hiệu quả.
- Các tùy chọn
Bạn có thể dùng công cụ Magic wand hoặc Quick selection để tạo vùng chọn sau đó vào select -> inverse hoặc nhấn tổ hợp phím CTRL + SHIFT + I thế là bạn đã chọn được vùng chọn ngược lại rồi. Hơn nữa vùng chọn này sẽ rất hoàn hảo mà lại không tốn quá nhiều thời gian của bạn.
Một khi đã có vùng chọn rồi bạn có thể vào Select -> Modify để thay đổi vùng chọn với những tùy chọn sau:
Boder: Tạo vùng chọn có đường viền.
Smooth: làm tròn các góc của vùng chọn.
Expand: mở rộng vùng chọn.
Contract: thu nhỏ vùng chọn….
- Ghi nhớ vùng chọn
Bạn có thể quên các bước mình làm là điều không thể tránh khỏi. Vậy nên hãy ghi nhớ vùng chọn cho lần sau bằng cách vào Select -> Save selection. Bạn có thể đặt tên cho vùng chọn để dễ nhớ và dễ quản lý.
Chú ý: Khi làm việc với photooshop bạn luôn phải nhớ làm được đến đâu lưu đến đó đề phòng việc máy tính sảy ra sự cố … Và bao nhiêu việc làm cảu bạn trở thành công cốc. Và một điểm đáng lưu ý nữa là luôn tạo layer mới để quản lí công việc một cách dễ dàng nhất.
Chúc các bạn thành công!
Một số khóa đào tạo Photoshop mà bạn lên quan tâm